jemeter
2023-01-25
사용하게 된 계기
부하테스트를 위해서 사용하는 툴인데, 사실 처음 써보는 건 아닙니다.
매번 블로그를 뒤지는 것 같아 작성하게 되었습니다.
설치
jmeter download 여기에 들어가서 zip 파일 다운로드 받아서 설치하면 됩니다.
plugin
그냥 사용도 가능하지면 다양한 그래프를 보려면 반드시 플러그인설치를 해주셔야 합니다.
jmeter plugin 여기서 install 탭에 들어가서 jar를 다운로드 합니다.
그 후, lib/ext 폴더에 jar 파일을 옮겨주면 됩니다.
재실행 하면 우측상단에 아래와 같은 아이콘이 생긴것을 볼 수 있습니다.
![]()
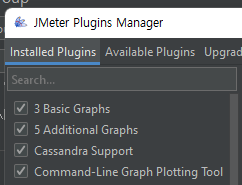
저는 아래의 그림에 보이는 4개 정도 설치 했습니다. 다른 블로그에서 설치 추천하는 것인데, 이것만 설치해도 원하는 그래프를 사용할 수 있었습니다.

선택한뒤 아래의 설치 버튼 클릭하면, 자동으로 플러그인을 다운로드 받고 설치 후, 프로그램을 재시동 합니다.

사용
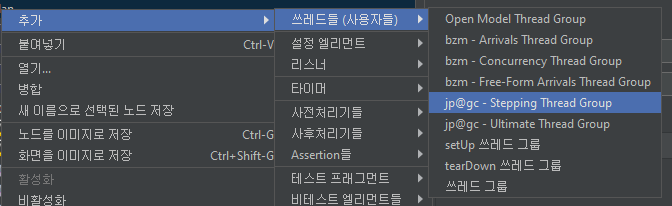
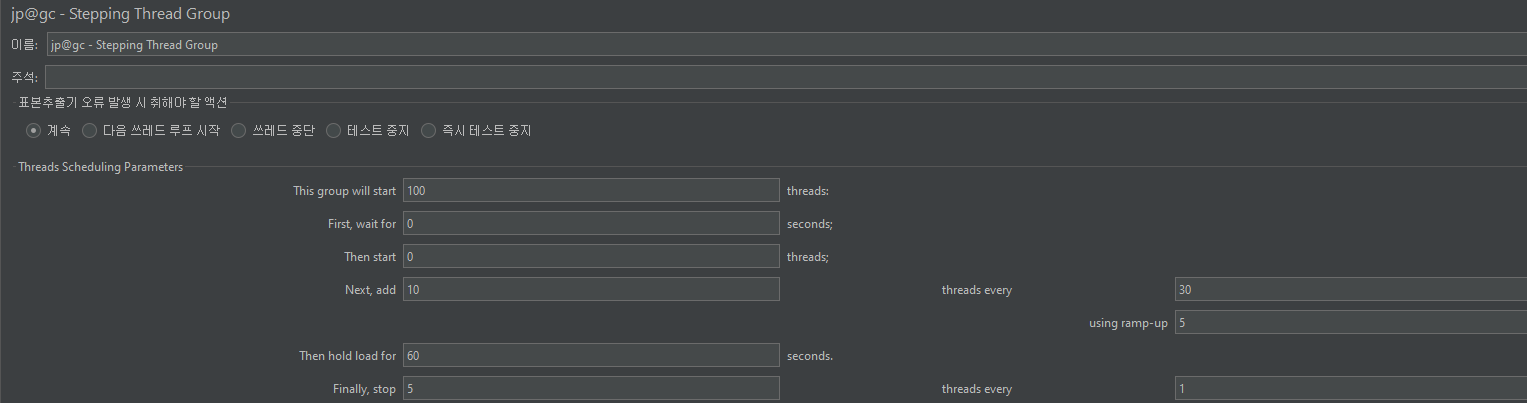
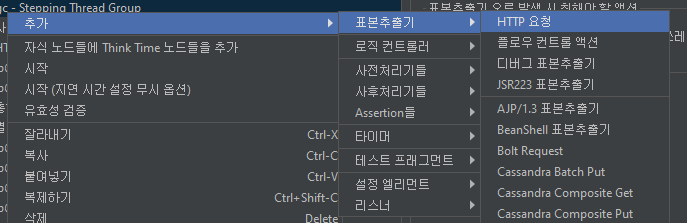
기본 쓰레드 그룹으로 만들어도 되는데, 조금 더 디테일한 설정이 가능한 플러그인 쓰레드 그룹을 사용해 줍니다.


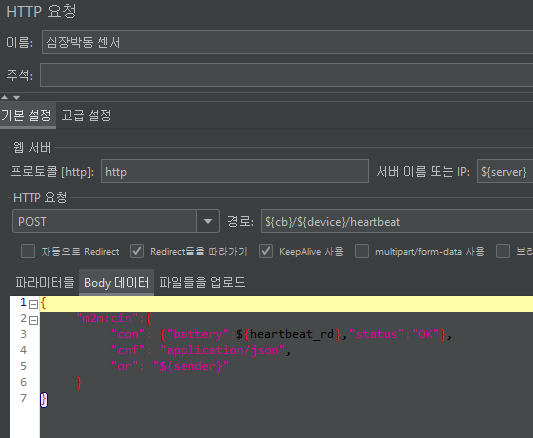
http 는 아래와 같고, postman 을 자주 사용해보셨다면 어려운 설정은 아닙니다.

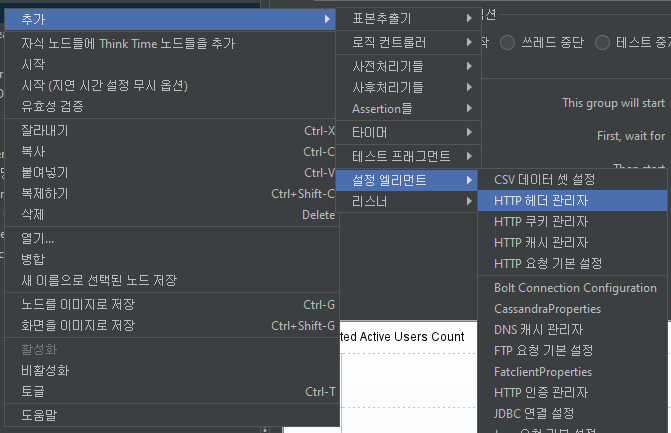
헤더도 설정이 가능합니다.

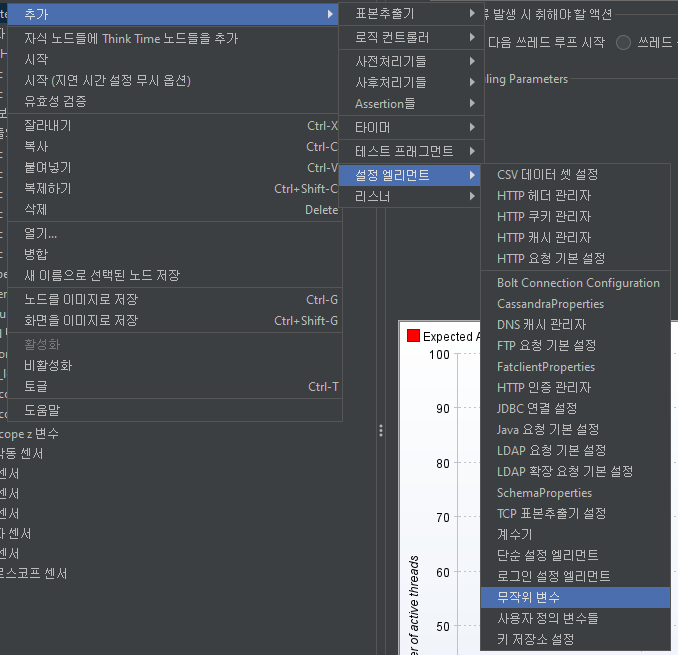
변수도 가능합니다.


아래는 JSR223 사전처리기의 스크립트입니다.
vars.put("longitude", vars.get("longitude") / 100000);
vars.put("latitude", vars.get("latitude") / 100000);
vars.put("state", vars.get("state") == 1 ? "ON" : "OFF");
vars.put("altitude", vars.get("altitude") / 1000);
if(!String.prototype.padStart) {
String.prototype.padStart = function padStart(targetLength, padString) {
if(this.length >= targetLength) {
return String(this);
} else {
if(padString == null || padString == " ") {
padString = " ";
} else if(padString.length > 1) {
padString = padString.substring(0,1);
}
targetLength = targetLength - this.length;
var prefix = "";
for(var i = 0; i < targetLength; i++) {
prefix += padString;
}
return prefix + String(this);
}
};
}
vars.put("device", "S"+vars.get("device_random_number").padStart(11, "0"));
vars.put(), vars.get() 두개의 메소드로 변수 컨트롤이 가능한데, 이것과 관련한 코드는 제가 어떻게 검색했었는지는 기억이 안나는데,
영어를 잘하시는 분은 공식문서 를 참조하는게 빠르실듯 합니다.
그리고 위 코드에 prototype 설정하는 함수가 하나 있는데, JS 모든 문법이 적용되는 게 아니어서,
위와 같이 padStart 할수를 추가하는 코드를 따로 작성하였습니다.